07-24-2014, 09:28 PM
Admin KP - Şablon & Stil - Şablonlar - Kullandığınız Tema - Anasayfa Şablonları - İndex şablonuna giriyoruz, aşağıdaki kodları en altına ekliyoruz..
Admin KP - Şablon & Stil - Şablonlar - Kullandığınız Tema - Header Şablonları - Header_welcomeblock_guest şablonuna giriyoruz, tüm kodları silip aşağıdaki kodu ekliyoruz..
Admin KP - Şablon & Stil - Kullandığınız Tema - Global.css giriyoruz aşağıdaki kodları en altına ekliyoruz..

Kod:
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
/**
* Modal Boxes JS
*
* @author Euan T. <euan@euantor.com>
* @version 1.0.0
*/
jQuery.noConflict();
jQuery(document).ready(function($)
{
// Make the jQuery modal login redirect you back to the page you're currently on //
$('#loginModal input[name="url"]').attr("value", window.location);
// /Login redirect //
// Modal Boxes //
$('a[name="modal"]').on('click', function(event)
{
event.preventDefault();
var target = $(this).attr('rel');
// Set up the shadowing
var maskHeight = $(document).height();
var maskWidth = $(window).width();
$('#mask').css({'width': maskWidth, 'height': maskHeight});
$('#mask').fadeIn(1000);
$('#mask').fadeTo("slow", 0.8);
// Position the actual modal
var winH = $(window).height();
var winW = $(window).width();
$(target).css('top', (winH / 2) - ($(target).height() / 2));
$(target).css('left', (winW / 2) - ($(target).width() / 2));
$(target).fadeIn(2000);
});
$('.modalBox a[rel="closeModal"]').on('click', function(event)
{
event.preventDefault();
$('#mask, .modalBox').hide();
});
$('#mask').on('click', function ()
{
$(this).hide();
$('.modalBox').hide();
});
// /Modal Boxes //
});
</script>Admin KP - Şablon & Stil - Şablonlar - Kullandığınız Tema - Header Şablonları - Header_welcomeblock_guest şablonuna giriyoruz, tüm kodları silip aşağıdaki kodu ekliyoruz..
Kod:
<div id="mask"></div>
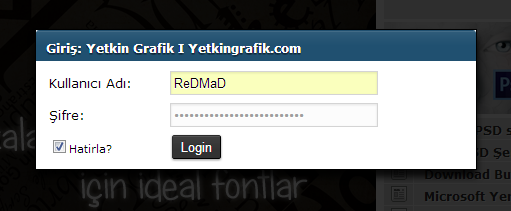
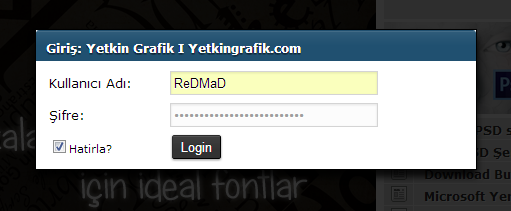
Hoşgeldin Misafir! Lütfen <a href="{$mybb->settings['bburl']}/member.php?action=login" name="modal" rel="#loginModal">{$lang->welcome_login}</a> veya <a href="{$mybb->settings['bburl']}/member.php?action=register">{$lang->welcome_register}</a>
<div id="loginModal" class="modalBox loginModalBox">
<div class="thead">
Giriş: {$mybb->settings['bbname']}
</div>
<div class="modalContent loginModalContent">
<form method="post" action="member.php">
<table border="0" width="100%">
<tr>
<td>
<label for="login_username">Kullanıcı Adı:</label>
</td>
<td>
<input type="text" value="" style="width: 200px;" maxlength="30" size="25" name="username" class="textbox" id="login_username" />
</td>
</tr>
<tr>
<td>
<label for="login_password">Şifre:</label>
</td>
<td>
<input type="password" value="" style="width: 200px;" size="25" name="password" class="textbox" id="login_password" />
</td>
</tr>
<tr>
<td>
<label class="smalltext" title="If ticked, your login details will be remembered on this computer, otherwise, you will be logged out as soon as you close your browser."><input type="checkbox" value="yes" checked="checked" name="remember" class="checkbox">Hatirla?</label>
</td>
<td>
<input type="submit" value="Login" name="submit" class="button" />
</td>
</tr>
</table>
<input type="hidden" value="do_login" name="action" />
<input type="hidden" value="" name="url" />
</form>
</div>
</div>Admin KP - Şablon & Stil - Kullandığınız Tema - Global.css giriyoruz aşağıdaki kodları en altına ekliyoruz..
Kod:
#mask {
position: absolute;
z-index: 9010;
background-color: #000000;
display: none;
top: 0;
left: 0;
}
.modalBox {
position: fixed;
width: 440px;
display: none;
z-index: 9015;
background: #ffffff;
border: 1px solid #000000;
-webkit-box-shadow: 0px 7px 10px 0px rgba(0,0,0,0.81);
-moz-box-shadow: 0px 7px 10px 0px rgba(0,0,0,0.81);
box-shadow: 0px 7px 10px 0px rgba(0,0,0,0.81);
}
.modalBox .thead {
font-weight: bold;
}
.modalBox .modalContent {
padding: 5px 10px;
}
eXpertBoss
☪




![[-] [-]](http://expertboss.10tl.net/images/collapse.png)
 Anahtar Kelimeler:
Anahtar Kelimeler:  Konu İsmi: Login Box Yapımı - MyBB
Konu İsmi: Login Box Yapımı - MyBB  Yazar: #Captain
Yazar: #Captain