Admin KP - Şablon & Stil - Şablonlar - Kullandığınız Tema - Gruplandırılmış Şablonlar - Headerinclude şablonuna giriyoruz aşağıdaki kodu en altına ekliyoruz..
Admin KP - Şablon & Stil - Şablonlar - Kullandığınız Tema - Header Şablonlar - Header şablonuna giriyoruz aşağıdaki kodu en üstüne ekliyoruz..
Üsteki kodumuzda yer alan {$welcomeblock} kodu kullanıcı paneli kodudur, header şablonunuzda bu koddan bir tane daha olacaktır ve dilerseniz çift panel olarak kullanabilir yada var olanı silebilirsiniz.
Admin KP - Şablon & Stil - Şablonlar - Kullandığınız Tema - Header Şablonlar - Header_welcomeblock_guest şablonuna giriyoruz içindeki tüm kodları silip aşağıdaki kodu ekliyoruz..
Bu şablondaki gerekli yerleri kendinize göre düzenleyebilirsiniz, orta kısımda logo vardır logoyu silebilir yada kendi logonuzu ekleyebilirsiniz.
Admin KP - Şablon & Stil - Şablonlar - Kullandığınız Tema - Header Şablonlar - Header_welcomeblock_member şablonuna giriyoruz içindeki tüm kodları silip aşağıdaki kodu ekliyoruz..
Yine üsteki vermiş olduğumuz kodlarda gerekli kısımları ve yazıları kendinize göre değiştirebilir yada özelleştirebilirsiniz.
Admin KP - Şablon & Stil - Şablonlar - Kullandığınız Tema - Header Şablonlar - Header_welcomeblock_admin şablonuna giriyoruz içindeki tüm kodları silip aşağıdaki kodu ekliyoruz..
Admin KP - Şablon & Stil - Şablonlar - Kullandığınız Tema - Header Şablonlar - Header_welcomeblock_moderator şablonuna giriyoruz içindeki tüm kodları silip aşağıdaki kodu ekliyoruz..
Eğer kayma vs. var ise sorun header şablonundaki kodlardan kaynaklanır, her sitenin temasındaki header yapısı farklı olduğu için bazı kaymalar oluşabilir bunun için header şablonuna eklenen kodlar üzerinde oynama ve düzenleme yapmanız gerebilir.
Ayrıca birde uyarı yazayım; headerinclude şablonuna eklenen şu kodumuzdaki xpserkan yazan yeri değişirseniz panel çalışmaz bilginiz olsun..



Kod:
<!-- Panel -->
<link rel="stylesheet" href="http://bttp.co.nu/panel/css/stiller.css" type="text/css" media="screen" />
<link rel="stylesheet" href="http://bttp.co.nu/panel/css/slide.css" type="text/css" media="screen" />
<!-- PNG FIX for IE6 -->
<!-- http://24ways.org/2007/supersleight-transparent-png-in-ie6 -->
<!--[if lte IE 6]>
<script type="text/javascript" src="http://bttp.co.nu/panel/js/pngfix/supersleight-min.js"></script>
<![endif]-->
<!-- jQuery - the core -->
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script type="text/javascript" src="http://bttp.co.nu/panel/js/jquery.panel.js"></script>
<script type="text/javascript" src="http://bttp.co.nu/panel/js/jquery.cookies.js"></script>
<script type="text/javascript">
jQuery.noConflict();
jQuery(document).ready(function(){
jQuery('body').xpserkan();
});
</script>Admin KP - Şablon & Stil - Şablonlar - Kullandığınız Tema - Header Şablonlar - Header şablonuna giriyoruz aşağıdaki kodu en üstüne ekliyoruz..
Kod:
<div class="sabitpanel"><div id="topspanel">
<div class="tetik" id="botpanel">
<div class="content clearfix">
{$welcomeblock}
</div>
</div> <!-- /login -->
</div> <!-- /login-pas -->
<!-- The tab on top -->
<div class="tab">
<ul class="login">
<li class="left"> </li>
<li>MyBB.Com.TR</li>
<li class="sep">|</li>
<li><a href="http://www.mybb.com.tr/" title="MyBB Türkiye Resmi Destek Merkezi">Merkez</a></li>
<li class="sep">|</li>
<li><a href="/index.php" title="MyBB Resmi Türkçe Destek Forumu">Forum</a></li>
<li class="sep">|</li>
<li><a href="/portal.php" title="MyBB Portal Sayfası">Portal</a></li>
<li class="sep">|</li>
<li><a href="http://wiki.mybb.com.tr/" title="MyBB Wiki - Belgeleri">Wiki</a></li>
<li class="sep">|</li>
<li><a href="/mybb-kaynaklari-forumu" title="MyBB Türkçe Eklentiler">Eklentiler</a></li>
<li class="sep">|</li>
<li><a href="/mybb-temalari-forumu" title="MyBB Türkçe Temalar">Temalar</a></li>
<li class="sep">|</li>
<li><a href="http://download.mybb.com.tr/" title="MyBB Download Merkezi">İndir</a></li>
<li class="sep">|</li>
<li><a href="http://host.mybb.com.tr/" title="MyBB Hosting Hizmetleri">Hosting</a></li>
<li class="sep">|</li>
<li class="manevra">
<a name="panel" class="open" id="close" href="#"></a></li>
<li class="right"> </li>
</ul>
</div> <!-- / top -->
</div> <!--panel -->
</div> <!--sabitpanel -->Üsteki kodumuzda yer alan {$welcomeblock} kodu kullanıcı paneli kodudur, header şablonunuzda bu koddan bir tane daha olacaktır ve dilerseniz çift panel olarak kullanabilir yada var olanı silebilirsiniz.
Admin KP - Şablon & Stil - Şablonlar - Kullandığınız Tema - Header Şablonlar - Header_welcomeblock_guest şablonuna giriyoruz içindeki tüm kodları silip aşağıdaki kodu ekliyoruz..
Kod:
<script type="text/javascript">
<!--
lang.username = "{$lang->login_username}";
lang.password = "{$lang->login_password}";
lang.login = "{$lang->login}";
lang.lost_password = " — <a href=\"{$mybb->settings['bburl']}/member.php?action=lostpw\">{$lang->lost_password}<\/a>";
lang.register_url = " — <a href=\"{$mybb->settings['bburl']}/member.php?action=register\">{$lang->welcome_register}<\/a>";
lang.remember_me = "{$lang->remember_me}";
// -->
</script>
<center><h1>MyBB Türkiye Resmi Destek Forumlarına, Hoş Geldiniz.. | MyBB Corporate Turkey Official Support Site</h1></center>
<!-- Start Login Form -->
<div class="left">
<div style="width: 90%; text-align: left; padding: 6px; background-color: rgb(112, 188, 240); border: 2px dotted rgb(176, 169, 106);">
<form class="clearfix" action="member.php" method="post" />
<p class="smallfont" style="margin-top: -2px;">Bu Kısımdan Hızlı Bir Şekilde Foruma <b>Giriş</b> İşlemlerini Geçekleştirebilirsiniz..</p>
<input type="hidden" name="action" value="do_login" />
<label class="black" for="username">Kullanıcı Adı:</label><br />
<input class="field" type="text" id="nick" name="username" size="23" value="Kullanıcı Adınız.. " onfocus="this.value=''" />
<br />
<label class="black" for="password">Şifreniz:</label><br />
<input class="field keyboardInput" type="password" id="sifre" name="password" size="23" value="şifreniz.. " onfocus="this.value=''" />
<br />
<label class="black" for="remember"><input type="checkbox" name="remember" id="remember" value="yes" checked="checked" />
<acronym title="Bu Seçenek Sayesinde, Sitemize Her Ziyaretinizde Giriş Bilgileriniz Otomatik Olarak Hatırlanacaktır.">Beni Hatırla</acronym></label>
<div class="clear"></div>
<span class="canlibuton" onmouseover="this.className='seffaf'" onmouseout="this.className='canlibuton'" />
<input type="submit" name="submit" value="Giriş Yap" class="bt_login" /></span>
<a class="lost-pwd" href="member.php?action=lostpw" />Şifremi Unuttum?</a>
</form></div></div><!-- End Login Form -->
<div class="left">
<center><a href="http://www.mybb.com.tr/index.php">
<img src="http://destek.mybb.com.tr/mybb-garanti.png" height="200" width="280" alt="MyBB.Com.TR - MyBB Türkiye Resmi Destek Sitesi" />
<h1>MyBB Türkiye Merkezi</h1></a></center>
</div>
<!-- // kayit baslangic \\ -->
<div class="left right">
<div style="width: 90%; text-align: left; padding: 5px; background-color: rgb(112, 188, 240); border: 2px dotted rgb(176, 169, 106);" />
<b><span style="color: rgb(33, 33, 33);">
Üye olabilmek için lütfen,</span> <a href="{$mybb->settings['bburl']}/member.php?action=register" rel="nofollow" title="Ücretsiz Üye Olmak İçin Tıkla">
<img src="http://bttp.co.nu/panel/images/uye-ol.gif" alt="Üye Ol" style="vertical-align: middle;" /></a></b>
</div>
</div>
<!-- // kayit bitis \\ -->Bu şablondaki gerekli yerleri kendinize göre düzenleyebilirsiniz, orta kısımda logo vardır logoyu silebilir yada kendi logonuzu ekleyebilirsiniz.
Admin KP - Şablon & Stil - Şablonlar - Kullandığınız Tema - Header Şablonlar - Header_welcomeblock_member şablonuna giriyoruz içindeki tüm kodları silip aşağıdaki kodu ekliyoruz..
Kod:
<span style="float:left; color: #0ca55b; text-shadow: 1px 1px 1px #215b87;"><script language="javascript">
var h=(new Date()).getHours();
if (h > 3 && h < 12) document.writeln("<strong>Günaydın, Sayın {$lang->welcome_back} MyBB Destek Forumlarına Hoşgeldiniz.</strong>");
if (h > 11 && h < 18) document.writeln("<strong>İyi Günler, Sayın {$lang->welcome_back} MyBB Destek Forumlarına Hoşgeldiniz.</strong>");
if (h > 17 && h < 24) document. writeln("<strong>İyi Akşamlar, Sayın {$lang->welcome_back} MyBB Destek Forumlarına Hoşgeldiniz.</strong>");
if (h > 23 || h < 4 ) document. writeln("<strong>İyi Geceler, Sayın {$lang->welcome_back} MyBB Destek Forumlarına Hoşgeldiniz.</strong>");
</script></span>
<span style="float:right;">{$lang->welcome_current_time}<br /><br />{$modcplink} {$admincplink}</span>
<br /><br />
(<a href="{$mybb->settings['bburl']}/usercp.php"><strong>{$lang->welcome_usercp}</strong></a> — <a href="{$mybb->settings['bburl']}/member.php?action=logout&logoutkey={$mybb->user['logoutkey']}">{$lang->welcome_logout}</a>)<br />
<span class="links">
<a href="#" onclick="MyBB.popupWindow('{$mybb->settings['bburl']}/misc.php?action=buddypopup', 'buddyList', 350, 350);">{$lang->welcome_open_buddy_list}</a>
</span>
| <a href="{$mybb->settings['bburl']}/search.php?action=getnew">{$lang->welcome_newposts}</a> | <a href="{$mybb->settings['bburl']}/search.php?action=getdaily">{$lang->welcome_todaysposts}</a> | <a href="{$mybb->settings['bburl']}/private.php">{$lang->welcome_pms}</a> {$lang->welcome_pms_usage}
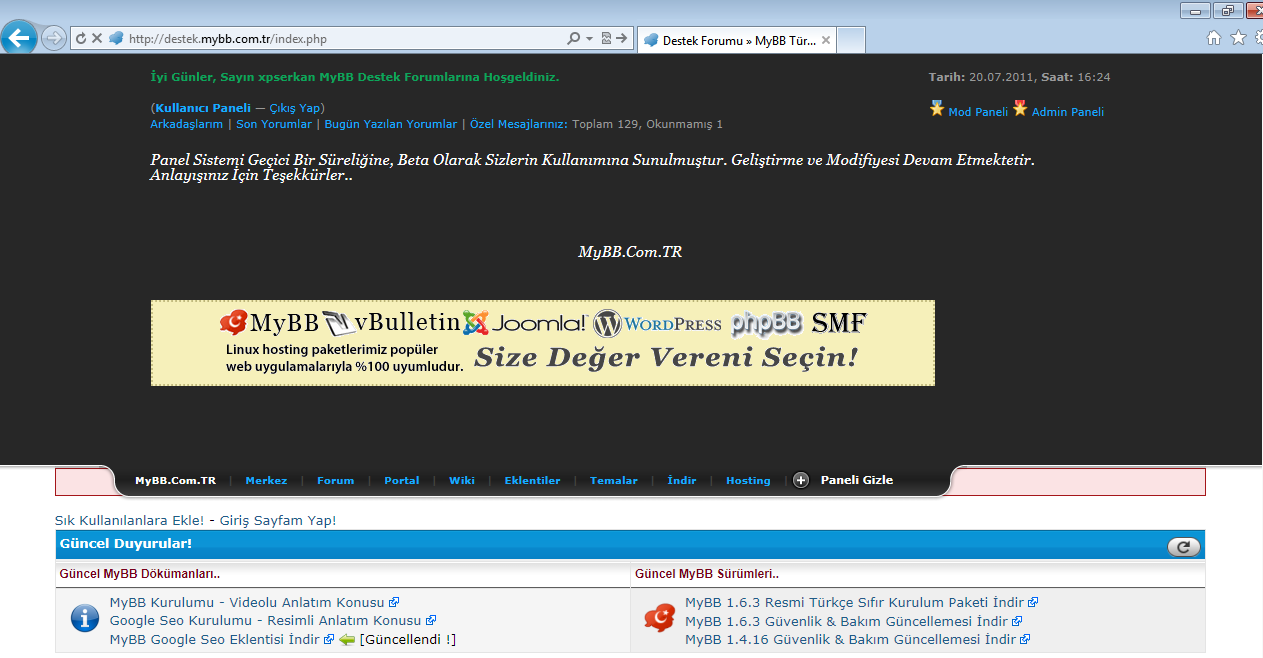
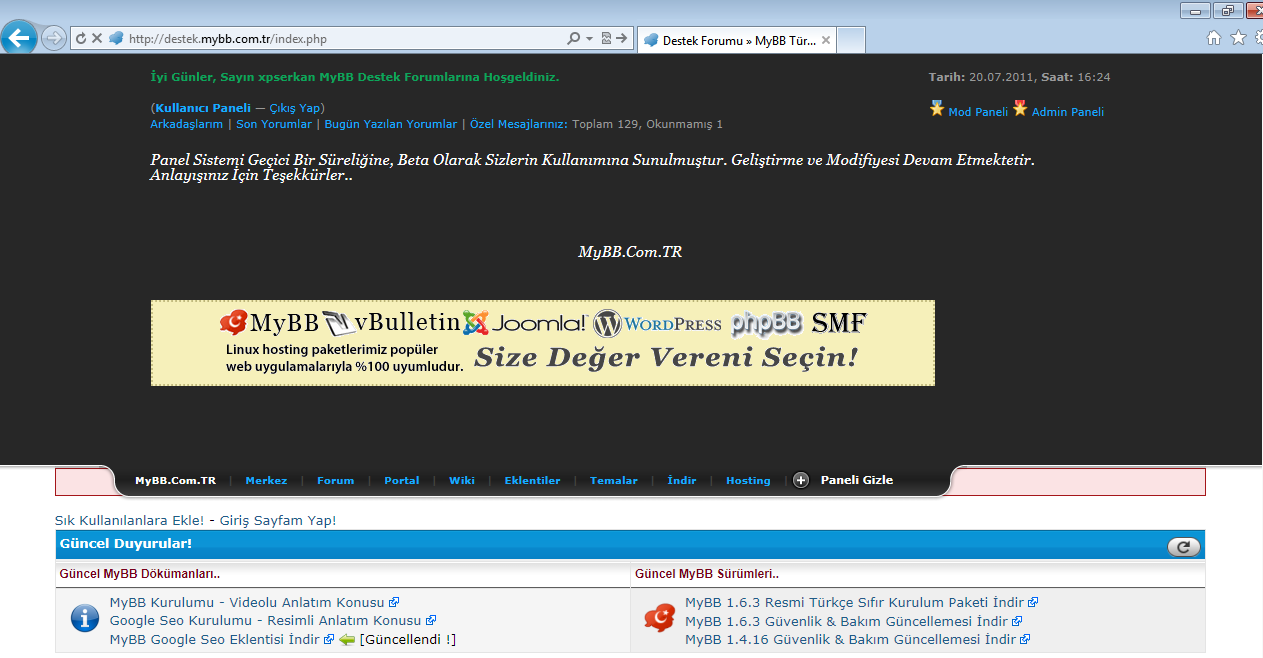
<br /><br /><h1>Panel Sistemi Geçici Bir Süreliğine, Beta Olarak Sizlerin Kullanımına Sunulmuştur. Geliştirme ve Modifiyesi Devam Etmektetir.<br />Anlayışınız İçin Teşekkürler..</h1>
<br /><br /><br /><center><h1>MyBB.Com.TR</h1></center><br /><br />
<div style="width: 80%; text-align: left; padding: 6px; background-color: rgb(246, 240, 186); border: 2px dotted rgb(176, 169, 106); font-size: 12px;">
<center><a href="http://host.mybb.com.tr/" title="MyBB Web Hosting Hizmetleri">
<img src="http://host.mybb.com.tr/images/hosting.gif" alt="Web Uygulamaları Hosting" width="650" align="middle" height="70"></a>
</center></div>Yine üsteki vermiş olduğumuz kodlarda gerekli kısımları ve yazıları kendinize göre değiştirebilir yada özelleştirebilirsiniz.
Admin KP - Şablon & Stil - Şablonlar - Kullandığınız Tema - Header Şablonlar - Header_welcomeblock_admin şablonuna giriyoruz içindeki tüm kodları silip aşağıdaki kodu ekliyoruz..
Kod:
<a href="{$mybb->settings['bburl']}/{$config['admin_dir']}/index.php">
<img src="http://bttp.co.nu/panel/images/kurucu.png"> {$lang->welcome_admin}</a>Admin KP - Şablon & Stil - Şablonlar - Kullandığınız Tema - Header Şablonlar - Header_welcomeblock_moderator şablonuna giriyoruz içindeki tüm kodları silip aşağıdaki kodu ekliyoruz..
Kod:
<a href="{$mybb->settings['bburl']}/modcp.php">
<img src="http://bttp.co.nu/panel/images/yonetici.png"> {$lang->welcome_modcp}</a>Eğer kayma vs. var ise sorun header şablonundaki kodlardan kaynaklanır, her sitenin temasındaki header yapısı farklı olduğu için bazı kaymalar oluşabilir bunun için header şablonuna eklenen kodlar üzerinde oynama ve düzenleme yapmanız gerebilir.
Ayrıca birde uyarı yazayım; headerinclude şablonuna eklenen şu kodumuzdaki xpserkan yazan yeri değişirseniz panel çalışmaz bilginiz olsun..
Kod:
<script type="text/javascript">
jQuery.noConflict();
jQuery(document).ready(function(){
jQuery('body').xpserkan();
});
</script>


eXpertBoss
☪




![[-] [-]](http://expertboss.10tl.net/images/collapse.png)
 Anahtar Kelimeler:
Anahtar Kelimeler:  Konu İsmi: McTR Stil Ftp'siz Jquery Login Üst Panel - MyBB
Konu İsmi: McTR Stil Ftp'siz Jquery Login Üst Panel - MyBB  Yazar: #Captain
Yazar: #Captain